Le cahier des charges est un bon moyen pour commencer à structurer votre projet d’application numérique.
Il aide à formaliser une vision commune en interne. Il donne des guidelines pour le choix d’une agence partenaire. Enfin, c’est un outil de communication avec l’agence de développement que vous choisissez.
Retrouvez notre checklist avec notre guide pour rédiger votre cahier des charges et être sûr de ne rien oublier !
Néanmoins, s’en tenir au cahier des charges peut aussi constituer un frein dans un projet de développement. En s’accrochant à une vision globale du projet, vous perdez en agilité et rallongez les délais de livraison.
Alors comment adapter votre cahier des charges à un contexte agile ?
Le cahier des charges, utile… mais pas agile ?
Comme nous l’avons évoqué dans notre article sur la rédaction d’un cahier des charges, celui-ci est utile pour s’aligner en interne autour d’une vision commune de la future application puis pour communiquer cette vision à l’agence de développement.
Autant il est important au démarrage du projet, autant il ne doit pas devenir un poids au moment de la conception.
Attention donc aux risques qu’il peut y avoir comme : intégrer toutes les demandes internes sans priorisation, manquer d’une vision commune pour aligner toutes les parties prenantes ou encore se retrouver dans l’effet tunnel en manquant d’agilité.
Le cahier des charges est très souvent un document qui se veut exhaustif. En interne, vous listez les spécifications que vous voulez transmettre à l’agence. Mais le défaut, dans la plupart des cas, réside dans le manque de hiérarchisation.
Pour votre partenaire, il n’est pas forcément évident, à la lecture du document, de distinguer ce qui est absolument indispensable de ce qui relève de l’accessoire.
Suivre aveuglément le cahier des charges peut donc conduire à consacrer énormément de temps et de ressources à concevoir des éléments qui, au final, ne sont pas essentiels pour la réussite du projet.
Les limites du cahier des charges s’expliquent notamment par le fait qu’il soit rédigé en interne en amont de la collaboration avec l’agence partenaire.
Le rôle de l’agence est justement de vous aider à prioriser ce qui compte vraiment dans le projet afin de gagner en agilité et mieux maîtriser les délais et les coûts de développement.
Dans la pratique, si vous choisissez une agence qui fonctionne en mode agile, c’est pour gagner du temps sur la conception et améliorer le time to market de votre application.
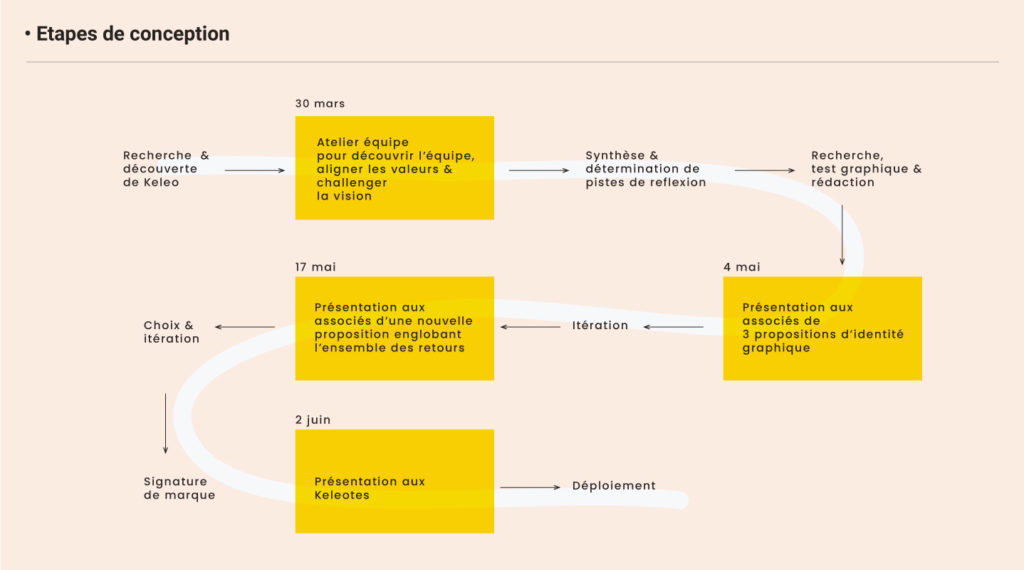
Notre expérience chez Keleo montre qu’il est souvent utile de passer par d’autres étapes de conception (ateliers de co-conception, design sprint, réunions de cadrage,…) avant de commencer la production et le développement.
Toutefois, vous pouvez aussi, dès sa rédaction, adapter votre cahier des charges à un mode agile.
On vous explique comment.
Adapter votre cahier des charges à un mode agile : mode d’emploi
1 – Regrouper les fonctionnalités en features
Beaucoup de cahiers des charges énumèrent des fonctionnalités de manière désordonnée. Les fonctionnalités ne sont pas regroupées de façon cohérente et il est difficile pour le lecteur de comprendre à quel besoin elles répondent ou même à qui précisément elles s’adressent.
Dans ces circonstances, c’est l’agence, par ses questionnements, qui va vous aider à regrouper et préciser vos fonctionnalités. C’est une phase assez chronophage dont vous pourriez faire l’économie en structurant d’emblée votre cahier des charges.
C’est pourquoi nous vous conseillons, en premier lieu, de regrouper les fonctionnalités que vous avez listées en features (par modules ou par catégories). Les features sont des fonctions cohérentes du produit, des parties de l’ensemble qui apportent de la valeur aux utilisateurs.
2 – Vérifier à quel besoin répond chaque fonctionnalité
Dans un cahier des charges « classique », les fonctionnalités listées émanent de différentes parties prenantes. Mais, parfois, certaines de ces fonctionnalités ne répondent pas à un besoin réel ou, en tout cas, pas à un besoin essentiel.
En d’autres termes, certaines fonctionnalités pourront être supprimées ou dépriorisées. Par contre, on s’efforcera de maintenir celles qui répondent à un véritable besoin.
Pour amorcer ce travail, dès la rédaction du cahier des charges, vous devriez être en mesure d’associer une fonctionnalité à un besoin. Si ce n’est pas le cas, une fois que vous avez listé les fonctionnalités, pensez à vérifier à quel besoin chacune d’elles répond.
3 – Harmoniser la façon dont sont décrites les fonctionnalités
Pour faciliter la compréhension de vos demandes, vous devez simplifier la façon dont vous décrivez les fonctionnalités. Pour les équipes de conception, il suffit qu’elles répondent de manière synthétique à 3 questions-clés :
Vous pouvez donc utiliser la formulation suivante :
En tant que [type d’utilisateur], je peux [action] afin de [finalité].
Par exemple, imaginons une application métier où les managers pourraient gérer différents rôles dans l’application selon les utilisateurs, nous aurions : « En tant que manager, je peux paramétrer les rôles des utilisateurs afin de gérer les droits. »
Il sera alors nécessaire de préciser quels sont les différents rôles et les droits associés.
Autre conseil pratique : vous pouvez numéroter vos fonctionnalités pour mieux les identifier.
4 – Hiérarchiser les fonctionnalités
À ce stade, vous avez ordonné vos fonctionnalités. Cela vous permet en principe de fusionner les doublons et supprimer les fonctionnalités qui ne répondent pas à un besoin réel. Vous avez donc déjà un document bien plus clair et concis.
Maintenant, vous pouvez aller plus loin en attribuant un score à chaque fonctionnalité, par exemple de 1 à 5, le score 5 correspondant aux fonctionnalités les plus prioritaires.
Au final, vous obtenez des fonctionnalités bien « rangées » par features et priorisées au sein de chaque feature.
Félicitations, vous avez constitué le backlog de votre projet !
Par la suite, en ne retenant par exemple que les priorités de score 4 et 5, vous pourrez avoir un aperçu de ce que pourrait contenir votre MVP (Minimum Viable Product), c’est-à-dire un produit présentant les fonctionnalités essentielles, principales pour les utilisateurs.
Sélectionner quelques fonctionnalités-clés réellement utiles et utilisables par vos prospects/clients facilite l’adoption de votre application. À partir de votre MVP, vous pourrez tester et faire évoluer votre produit en fonction des retours utilisateurs.
De plus, autre avantage, en procédant ainsi, vous pourrez déployer plus rapidement votre application auprès des utilisateurs.
Du cahier des charges au backlog
En adaptant tout de suite votre cahier des charges à un mode agile, vous prenez déjà de l’avance sur les étapes de conception.
C’est particulièrement le cas sur la formulation des besoins utilisateurs. En travaillant ceci dès le départ, vous vous poserez les bonnes questions et gagnerez en clarté et en temps. Les besoins pourront ensuite être précisés à travers une approche centrée sur l’expérience utilisateur avec des entretiens ou tests utilisateurs par exemple et des ateliers de co-conception. Cela permettra de vérifier si ce que vous aviez envisagé se révèle juste et de préciser éventuellement certains points.
De la même manière, en classant puis en priorisant les fonctionnalités, vous accélérez la création du backlog de votre projet.
Dans les méthodologies agiles, le backlog désigne une liste priorisée d’éléments ou de fonctionnalités selon leur valeur. C’est un livrable réellement utile pour démarrer la production et lancer le projet dans de bonnes conditions.
Il est le point de départ, l’outil indispensable qui est attendu pour une équipe de développement agile afin de planifier la suite, notamment les sprints.
C’est un enjeu sur lequel votre agence partenaire peut agir. Pour autant, vous pouvez encore accélérer la conception en rédigeant d’emblée votre cahier des charges de manière structurée, concise et en priorisant les fonctionnalités qui constitueront la colonne vertébrale de votre application.
Un cahier des charges adapté au mode agile apparaît comme le chemin le plus court entre la formalisation de vos besoins et la définition du backlog ou de spécifications priorisées.
Nous espérons que vous y voyez maintenant plus clair !
Si vous souhaitez un accompagnement pour cadrer votre projet et réaliser votre MVP, n’hésitez pas à nous contacter !