Le projet
Comment accompagner les habitants et les visiteurs de Saint-Pierre et Miquelon dans leur découverte de la biodiversité de l’archipel ?
- Défis UX
1. Permettre de découvrir la biodiversité de l’archipel à des publics variés (amateurs et initiés, enfants et adultes)
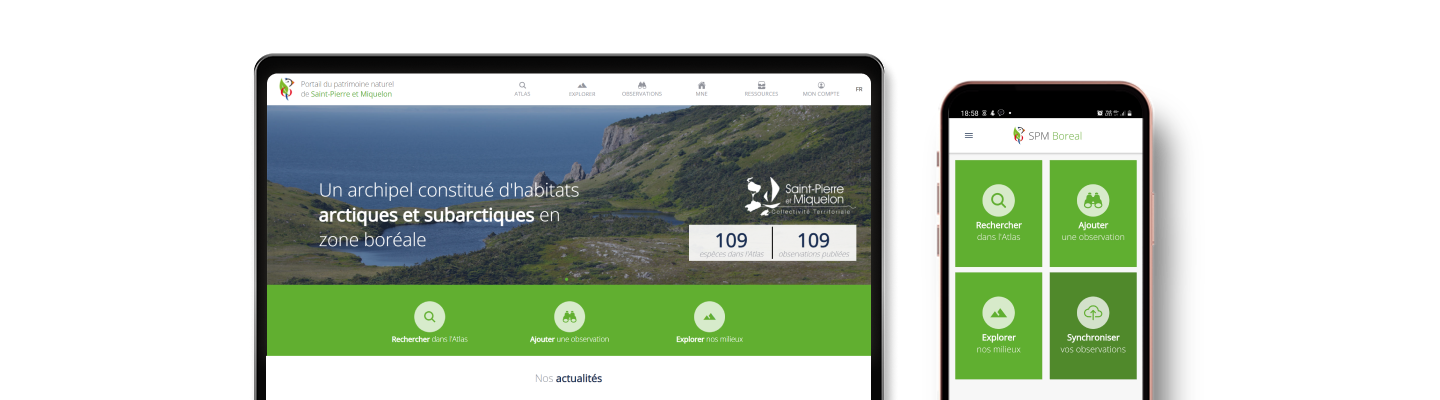
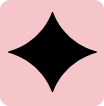
2. Proposer deux types d’expériences complémentaires et harmonisées : une application mobile pour une utilisation sur le terrain et une application web pour une utilisation sur ordinateur avec des fonctionnalités étendues - Défis techniques
1. Consulter l’atlas et récolter des observations en mode hors ligne
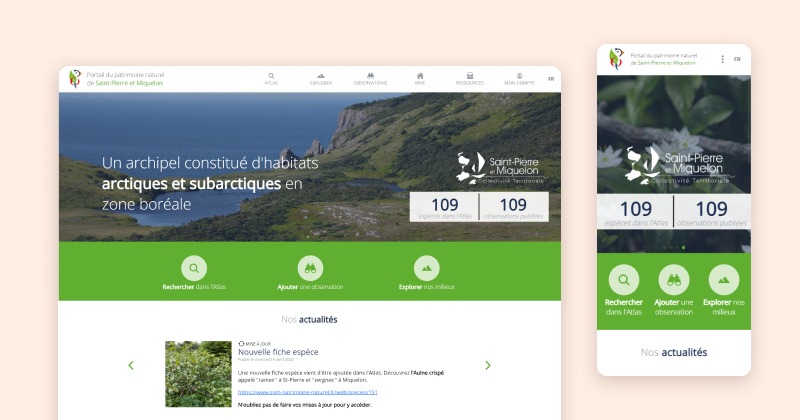
2. Permettre de géolocaliser et rechercher facilement les observations sur une carte
3. Cartographier des données sensibles comme des lieux de reproduction - Défis projet
1. Collaborer à distance
2. Prendre en compte le décalage horaire
Les expertises sur ce projet
Design
Développement
TMA
UX Design
Direction artistique
UI Design
Dev Front
Dev Back
Cartographie
Hébergement
Gestion de projet
Les étapes marquantes de la conception du projet

Une immersion menée avec TerrOïko pour comprendre les enjeux et les spécificités du Territoire

Des ateliers avec les cibles pour définir un contenu adapté et une identité visuelle

Réalisation technique en deux grandes phases de développement de 6 mois chacune

Déploiement des applications mobiles sur les stores et mise en place de l’hébergement sur le portail web

Maintenance corrective et évolutive
Le résultat
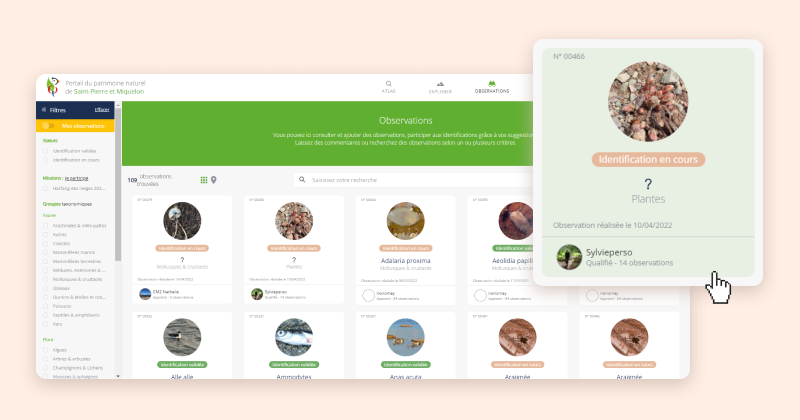
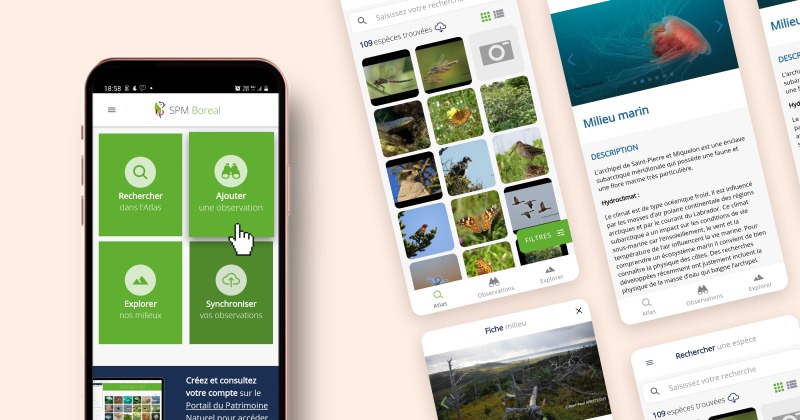
Une application web grand public associée à une application mobile iOS et Android.
Grâce à la phase d’immersion, nous avons pu comprendre le contexte avec notamment l’importance du tourisme, la typologie des habitants et les problématiques d’accès au réseau. Nous avons également identifié les futurs utilisateurs et la réponse à leurs besoins : un volet naturaliste, un volet exploration, un volet pédagogique et sensibilisation.
La réussite de ce projet a reposé avant tout sur une collaboration réussie et des expertises complémentaires : TerrOïko pour le recueil et la formalisation des données naturalistes, Keleo pour la gestion de projet et le développement agile de la solution, et l’engagement de la collectivité territoriale.
les livrables
- Synthèse des ateliers
- Prototype sous forme de maquettes graphiques interactives (Adobe XD)
- Book de présentation de la charte graphique et du logo
- Liste des fonctionnalités actuelles et envisagées (backlog)
- Code source
- Dossier d’architecture technique




Synthèse du projet
Valeur client
Un accompagnement sur mesure, de l’idée à la maintenance de la solution
Valeur utilisateurs
Des supports digitaux adaptés aux différents publics et contexte d’usage
Valeur équipe projet
Une collaboration à distance, des échanges réguliers et un travail en agilité
Technologies
Ionic 5 / Angular / Leaflet / Strapi / Node.js
Méthodes
Entretiens / ateliers co-conception / SCRUM
Outils
Adobe XD / Miro / IntelliJ, / Gitlab / icescrum